La plupart de ce que vous avez entendu au sujet de la vitesse de page est faux.
Je vais vous expliquer en détail que j’espère que vous ne vous en soucierez plus jamais.
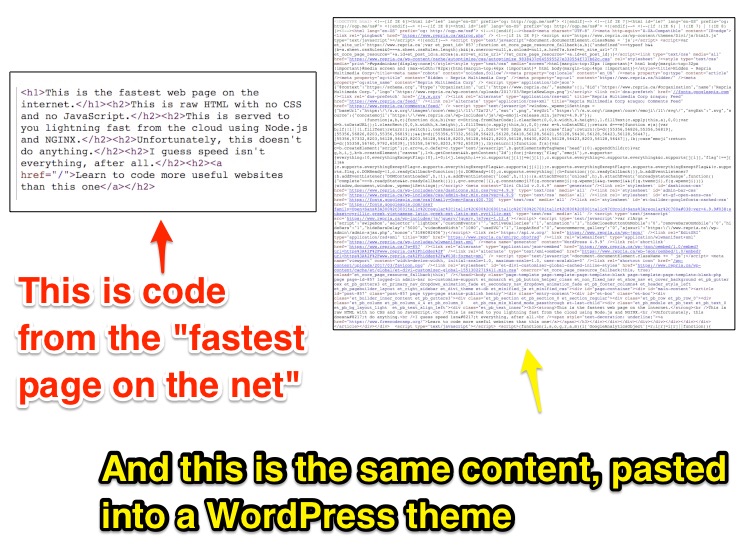
But first… check out the fastest page on the internet:

C’est juste du texte HTML basique sur une page. Et il obtient les meilleures notes du test de vitesse de Google.
Pourtant, c’est totalement inutile. Alors peut-être qu’il y a beaucoup d’autres facteurs qui contribuent à la réussite d’un site Web d’entreprise.
Gardez cela à l’esprit lorsque nous plongerons dans les faits sur la vitesse des pages.
Cet article s’adresse à tous ceux qui ont un site Web d’entreprise, à l’exception de ceux qui vendent exclusivement en ligne.
Et vous apprendrez:

Le temps de chargement des pages affecte-t-il les classements Google?
Voici quelques titres alternatifs pour cet article:
“Comment nous avons considérablement amélioré la vitesse de nos pages mais n’avons pas eu de nouveaux clients.”
ou
“Le score de vitesse de mon site est désormais de 98/100, mais personne n’envoie de chèques.”
J’ai lu des tas d’opinions différentes en ligne, essayé des tonnes de plugins et travaillé avec notre programmeur en chef / administrateur système pour enquêter sur les facteurs, les tests et les effets de vitesse de page.
Je l’ai fait pour que vous n’ayez pas à le faire, et ce que j’ai trouvé était surtout beaucoup de battage médiatique.
Je ne dis pas que la vitesse de la page est inutile, ou que vous devez totalement l’ignorer.
Mais l’essentiel, pour un site Web de petite entreprise, est de rechercher les grandes victoires.
Et courir après un score Google PageSpeed, à l’heure actuelle, n’est tout simplement pas une de ces choses.
Prenons la question la plus importante:
Pourquoi vous intéresseriez-vous à Page Speed?
Il y a deux principales raisons…
1. Google dit qu’il utilise la vitesse comme facteur de classement, alors vous obtiendrez peut-être plus de résultats dans les résultats de recherche.
2. Les sites lents sont frustrants et parfois les gens cliquent dessus.
Croyez-moi, vous n’aurez pas besoin d’un test de vitesse sophistiqué pour trouver le n ° 2. Vous le remarquerez, et si vous ne le faites pas, vos clients le feront certainement et ils s’en plaindront.
Et quant au n ° 1, si vous êtes déjà classé sur la première page de Google pour votre mot-clé cible, vous n’avez pas à vous inquiéter.
Mais que se passe-t-il si vous n’êtes pas classé sur la première page des résultats de recherche Google? La vitesse de la page pourrait-elle être le facteur manquant entre le succès et l’échec d’un site Web de petite entreprise?
Probablement pas.
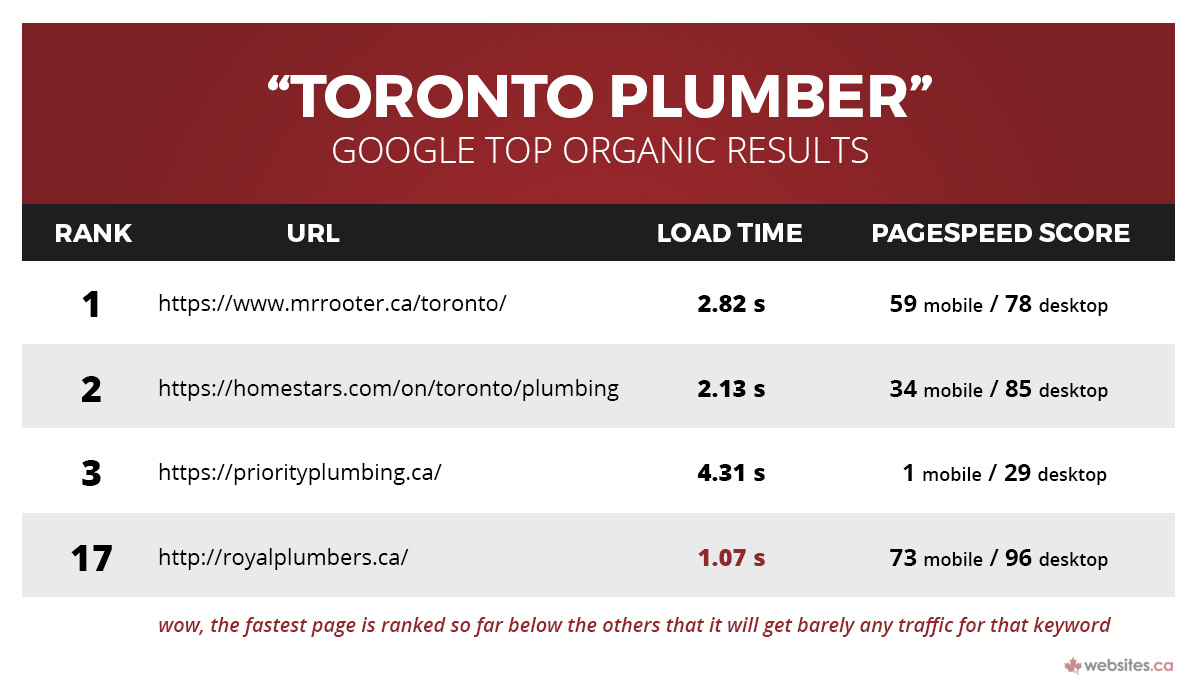
Découvrez ces résultats Google pour la recherche notoirement compétitive “Plombier de Toronto”:
Les trois premiers sites – ceux qui obtiendront la part du lion du trafic – affichent des vitesses moyennes à lentes.
Et la vitesse de page la plus rapide va au site Web qui est fonctionnellement invisible pour cette recherche (en bas de la deuxième page de résultats).
Maintenant, si vous n’êtes pas familier avec les temps de chargement et le score PageSpeed, revenons en arrière.
Ce sont les principaux outils utilisés pour mesurer la vitesse du site:
> https://tools.pingdom.com/ pour le temps de chargement (alias la vitesse de chargement de votre page à l’écran)
> https://developers.google.com/speed/pagespeed/insights/ pour le PageSpeed Score (alias la note des performances globales de votre page)
PageSpeed Insights peut être à la fois intéressant et utile pour les développeurs et les concepteurs.
Mais trop souvent, nous autres prenons ces «notes» pour signifier que quelque chose ne va pas.
Vous obtenez le lien pour la première fois, branchez l’url de votre page Web … et commencez à paniquer. Peut-être parce que Google est considéré comme le Dieu capricieux d’Internet qui peut bénir votre entreprise avec des richesses incalculables ou vous condamner à la friche gelée et oubliée.
Voici quelques choses aléatoires que j’ai découvertes qui, espérons-le, retireront Google de ce piédestal … au moins en ce qui concerne les tests de vitesse:
– chaque fois que vous branchez votre URL et exécutez le test, vous obtiendrez des résultats différents (parfois en quelques secondes, surtout si vous changez de navigateur) … donc la «note» est imprécise
– le domaine même qui héberge le test (https://developers.google.com/) obtient des scores de ~ 27 sur mobile (lent) et ~ 60 sur ordinateur (moyenne) … donc même Google lui-même ne se soucie pas assez de pousser leur propre site pour se classer comme une note «rapide»
“Mais Google m’a dit que je perdais jusqu’à un tiers de mes visiteurs parce que mon site était trop lent”
Il existe un autre test Google semi-populaire pour la vitesse mobile. Il s’appelle Tester mon site.
L’année dernière, certaines personnes se connectaient à leurs sites Web et obtenaient des résultats qui leur donnaient le signal d’alarme.
Ils ont lu des commentaires sur les «pertes de visiteurs estimées» et ont interprété cela comme signifiant qu’ils avaient effectivement perdu des affaires (ce n’est pas vrai).
En réalité, ce test a permis de vérifier la vitesse de leur page mobile à l’aide d’une connexion 3G (l’un des types les plus lents). Ensuite, il a appliqué ces vitesses aux résultats d’une étude générale antérieure, pour dire qu’il y avait une chance que les utilisateurs abandonnent votre site à cette vitesse – et non qu’ils aient DID abandonné votre site.
Maintenant, combien d’utilisateurs de votre site Web sont dans le tiers monde sur des téléphones portables de 5 ans (accédant au réseau en 3G)? Probablement aucun d’entre eux.
Vous pouvez en savoir plus sur les problèmes avec Test My Site ici:
https://www.ndic.com/2018/03/13/dont-listen-everything-google-tells/
Google met l’accent sur la vitesse de la page car, toutes choses étant égales par ailleurs, tous les utilisateurs préfèrent que leurs pages se chargent le plus rapidement possible.
Bien sûr, ca fait juste du bon sens.
Mais si votre page se classe, disons 8e, quelle que soit votre expression de mot clé cible, et que vous souhaitez vous classer parmi les 3 premiers … accélérer le chargement de la page une demi-seconde plus ne va pas le faire pour vous.
Il y a aussi la crainte que les utilisateurs abandonnent votre site s’il se charge trop lentement. Il y a juste assez de vérité là-dedans pour en faire une autre idée dangereuse. Nous allons entrer dans le détail, mais pour l’instant, considérez simplement qu’il s’agit d’un effet comparatif plutôt qu’objectif.
Cela signifie que si tous les autres sites de votre secteur se chargent à peu près dans le même laps de temps, il est peu probable que vos utilisateurs abandonnent votre page si le chargement prend plus de temps que le temps idéal de Google.
Quoi qu’il en soit, cela élimine la plupart des dures vérités.
Nous pouvons maintenant aborder certains des aspects de la vitesse de page que vous voudrez peut-être connaître pour l’avenir.
Temps de chargement mobile vs ordinateur (et la règle des trois secondes)
Les sites d’ordinateur se chargent plus rapidement que les mobiles.
Donc, quand nous parlons de vitesse de page, nous devons demander «pour mobile ou ordinateur de bureau?».
Et puis «à quelle vitesse les autres pages se chargent-elles dans mon secteur pour les deux types d’appareils?».
En général, pour le bureau, le temps de chargement moyen d’une page serait de 2 à 3 secondes. Pour le mobile, ce serait également idéal.
Mais selon une étude Google de 2018 *, la plupart des sites mobiles se chargent en 15 secondes.
* cette étude a mesuré avec des connexions 3G super lentes, donc ce sont les moments les plus lents possibles que vous ne rencontrerez probablement pas sauf si vous êtes dans le coin aux murs en amiante de votre restaurant préféré sans wifi
Donc, quand nous parlons de vitesse de page, nous devons demander «pour mobile ou ordinateur de bureau?».
Et puis «à quelle vitesse les autres pages se chargent-elles dans mon secteur pour les deux types d’appareils?».
En général, pour le bureau, le temps de chargement moyen d’une page serait de 2 à 3 secondes. Pour le mobile, ce serait également idéal.
Mais selon une étude en 2018 Google study*, la plupart des sites se téléchargent en 15 secondes
* cette étude a mesuré avec des connexions 3G super lentes, donc ce sont les moments les plus lents possibles que vous ne rencontrerez probablement pas sauf si vous êtes dans le coin aux murs en amiante de votre restaurant préféré sans wifi
Maintenant, mettez-le côte à côte avec une autre métrique de l’étude:
“53% des visites de sites mobiles laissent une page dont le chargement prend plus de trois secondes.”
Les statistiques sont drôles.
Vous imaginez la moitié de tous les utilisateurs Web mobiles qui (apparemment) n’attendront pas qu’une page se charge au-delà de 3 secondes. Comme presque aucune page Web mobile ne fait cela, ils voltigent de résultat en résultat, n’utilisant aucun site et ne terminant jamais leur session de navigation.
Ces utilisateurs théoriques sont perdus dans les limbes!
De manière réaliste, je propose un résultat différent (rappelez-vous, nous ne parlons pas ici de commerce électronique ultra-compétitif ou d’achats d’affiliation).
Un utilisateur effectue une recherche locale, clique sur le premier site qu’il voit sur les résultats, est légèrement ennuyé au moment du chargement, puis le colle et affiche le site. Ou il vérifie au moins les premiers résultats.
And the searcher is probably not even waiting 15 seconds, because he’s on a faster connection than 3G.
By the way, about this whole “3 seconds load time” rule…
Et le chercheur n’attend probablement même pas 15 secondes, car il dispose d’une connexion plus rapide que la 3G.
Au fait, à propos de toute cette règle du «temps de chargement de 3 secondes» …
Le temps de chargement peut faire référence à plusieurs mesures différentes.
Une façon est la pleine charge; le temps qu’il faut à chaque élément de la page pour apparaître.
Un autre est «First Contentful Paint». C’est le temps qu’il faut au contenu (du texte ou une image) pour apparaître à l’écran.
Comme vous pouvez le deviner, montrer quelque chose, même s’il n’est pas complètement formé, maintiendra l’utilisateur engagé.
Imaginez le petit cercle tournant (symbole universel pour penser / charger).
Le temps de chargement peut faire référence à plusieurs mesures différentes.
Une façon est la pleine charge; le temps qu’il faut à chaque élément de la page pour apparaître.
Un autre est «First Contentful Paint». C’est le temps qu’il faut au contenu (du texte ou une image) pour apparaître à l’écran.
Comme vous pouvez le deviner, montrer quelque chose, même s’il n’est pas complètement formé, maintiendra l’utilisateur engagé.
Imaginez le petit cercle tournant (symbole universel pour penser / charger).
Maintenant, comparez cela à cliquer et à espérer qu’une vidéo YouTube se charge … et cela ne fait rien. Vous avez l’impression qu’il est cassé. Mais quand un spinner animé apparaît au moins, vous pensez que quelque chose pourrait «fonctionner».
Ainsi, lorsque nous parlons de visiteurs qui abandonnent votre page s’il faut “plus de 3 secondes pour charger”, cela signifie qu’ils ne voient rien du tout apparaître sur la page.
Cela ne signifie pas attendre 3 secondes maximum pour que chaque élément de la page entière se charge.
Web Dev Tradeoffs: facilité d’utilisation, ballonnement, vitesse et coût
Si la seule chose qui comptait était la vitesse, je vous dirais d’éviter tout CMS (système de gestion de contenu) pour votre site Web.
La facilité d’utilisation d’un éditeur de site WordPress ou Wix introduit nécessairement un certain ballonnement.
Mais d’autres choses comptent. Surtout pour les petites entreprises sans budgets et compétences technologiques infinis.
Leurs sites Web doivent être faciles à gérer et à mettre à jour, à paraître professionnels et à rester abordables.
Souvent, «la tendance Web la plus importante de l’année en cours» réduit votre attention à un détail de votre site Web qui rivalise avec les détails précédents dont vous vous souciez.
L’année dernière, un client insiste sur une conception en couches trop complexe avec des tonnes de graphiques personnalisés.
Cette année, ils veulent que la vitesse des pages soit plus rapide … mais pas au détriment du nouveau design.
Maintenant, ne vous méprenez pas; même un site Web WordPress complexe peut obtenir de bonnes notes au test de Google.
Avec un serveur robuste, certaines bonnes pratiques de conception et en évitant les plugins inutiles, un site WordPress peut se charger «rapidement».
Mais ce n’est pas une solution prête à l’emploi.
Cela nécessite beaucoup de violon, plus des frais supplémentaires. Et comme nous l’avons déjà vu, le seul résultat réel que vous pourriez obtenir est que vous vous sentez mieux dans votre note PageSpeed.
Vitesse pratique: évitez de courir après des centaines
Alors, pourquoi la vitesse de la page est-elle un sujet brûlant en ce moment?
Eh bien, cela a beaucoup à voir avec le contexte.
Les entreprises en ligne – le commerce électronique purement distant et hypercompétitif d’un détaillant Web comme Amazon, les voyages de réservation, les commerçants affiliés fournissant des impressions d’annonces – font leur apparition. Il est donc logique que les sources de nouvelles sur le référencement et le marketing numérique écrivent sur des choses qui bougent l’aiguille pour de telles niches.
Une fois que vous êtes au sommet du jeu, et la différence entre 1000 t-shirts vendus par jour et 1500 t-shirts vendus par jour se résume à un temps de chargement supplémentaire de 0,37 seconde … oui, vous le considérerez très important.
Dans ce cas, les journalistes du Web considèrent également qu’il est important, et certains écrivent des articles très précis et utiles sur la vitesse de page pour ces niches.
Mais écrire des articles vraiment informatifs et détaillés est difficile. Donc, une grande partie de ce message est édulcorée, diffusée et finit par nous arriver.
Il perd le contexte des enjeux en jeu, et les explications nuancées des facteurs de vitesse et des effets.
Les propriétaires de petites entreprises n’ont pas le temps de rechercher, de tester et de vraiment peser ces «avertissements».
Vous avez peut-être appris à l’école que les notes sont tout, et appris sur la route que seuls les moyens verts disparaissent.
Maintenant, votre énergie très précieuse et très précieuse est gaspillée en insistant sur la vitesse de chargement des pages.
Au lieu de cela, nous conseillons une approche pratique.
Il est raisonnable de viser des scores de vitesse dans la plage “moyenne” (le bureau a généralement un score plus élevé). Effectuez ensuite des vérifications périodiques pour vous assurer que votre site fonctionne bien et n’a pas subi de baisse drastique du classement de recherche.
Croyez-moi, si la vitesse de la page commence à affecter considérablement les résultats du site Web, de sorte que les petites modifications apporteront d’énormes avantages (à nos clients, aux petites entreprises locales), nous écrirons à ce sujet ici.
Mais pour l’instant, ce n’est pas cette fois.
SOMMAIRE
- en ce moment, pour les petites entreprises, la vitesse de la page n’est pas un facteur majeur affectant votre référencement
cela PEUT être dans le futur, en particulier pour les recherches mobiles, alors considérez-le comme une note amicale de Google plutôt qu’un avertissement terrible - vous avez entendu l’ancienne phrase “choisissez 2 sur 3”? Eh bien, si vous voulez un site Web abordable, choisissez-en 2: conception complexe, facilité de mise à jour, vitesse de page
- si vous avez abordé tout le reste et que vous voulez penser à la vitesse de la page, visez des scores dans le milieu de gamme et attendez-vous à ce que votre score mobile soit inférieur
Remarque finale: nous n’avons pas examiné l’effet de la vitesse des pages mobiles sur les résultats de Google Maps pour les recherches locales. Cela dépassait le cadre de cet article.











Great post! I’d like to add an additional suggestion on how to speed things up!
I prefer MaxCDN as Content Delivery Network. Their pricing is awesome and the setup takes like 5 minutes with the W3 Total Cache plugin, if you want to use it for your websites or blog.
Good tip, thanks!
For the audience, MaxCDN is now known as StackPath.
Thank you for sharing, very helpful!
I also ask this question to my self. And I guess it answers all of my question about page speed.
Thank you!